แจกโค้ดสี โค้ดสีพาสเทล สำหรับแต่งเว็บ ทำงาน มากกว่า 100 สี

สำหรับการทำรูป หรือข้อความ ถ้าเราใช้สีสันที่สวยงาม ก็จะเป้นส่วนที่ดึงดูดความสนใจผู้อ่านหรือคนที่เข้ามาดูได้เป็นอย่างดี ทีมงาน NotebookSPEC จึงจะมาแจกรหัสสี โค้ดสำหรับสีพาสเทล ไว้สำหรับใช้งานกันง่าย ๆ เลย ไม่ต้องคอยนั่งหาสีตามเฉดด้วยตัวเอง อยากได้สีไหนก็สามารถคัดลอกโค้ดของสีเหล่านี้ไป แล้วนำไปวางในช่องสำหรับใส่รหัสในโปรแกรมนั้น ๆ หรือแอพพลิเคชันที่เราใช้งานได้เลย
โค้ดสี
ก่อนที่เราจะไปดูโค้ดของสีแต่ละสีนั้น เรามาทำความรู้จักเกี่ยวกับรหัสสี หรือโค้ดของสีที่ใช้ในเว็บหรือคอมพิวเตอร์กันก่อนเลย
รหัสสี (Color Code) เกิดจากการผสมกันของ 3 แม่สีคือ แดง(Red), เขียว(Green) และน้ำเงิน(Blue) หรือที่นิยมเรียกว่า RGB โดยปรกติรหัสสีที่ใช้ในการเขียนโปรแกรมจะมีทั้งหมด 6 ตัวอักษรและต้องขึ้นต้นด้วยเครื่องหมาย # เสมอ ยกตัวอย่างเช่น aabbcc โดยที่ aa แทนด้วยรหัสสีแดง bb แทนด้วยรหัสสีเขียว และสุดท้าย cc แทนด้วยรหัสสีน้ำเงิน บางครั้งอาจใช้แค่ 3 ตัวอักษร คือ abc ก็ได้ แต่ความละเอียดของการผสมสีจะมีน้อยกว่า ซึ่งตัวอักษรแต่ละตัว แท้จริงแล้วก็คือค่าตัวเลขฐานสิบหก เริ่มต้นจาก 0 1 2 3 4 5 6 7 8 9 a b c d e f เนื่องจากว่าเราไม่สามารถที่จะเขียนเป็น 10 11 12 13 14 15 ได้ก็เลยใช้เป็นอักษรภาษาอังกฤษแทน
ที่ละเอียดที่สุดมากที่สุด มีให้เลือกแบบหลากหลายแบบ เหมาะสำหรับใช้ในการแต่งสีในโปรแกรมทุกโปรแกรม ตารางรหัสสี อ้างอิงตามเลขฐาน 16 ในรูปแบบ R G B หรือ รหัสผสมสีของ แดง-เขียว-น้ำเงิน ใช้ตัวเลข 0-9 และตัวหนังสือ A-F ได้สีมากถึง 14 ล้านสี
โค้ดของสีที่ใช้งานบ่อย
 #FFFFFF |  #FFFFCC |  #FFFF99 |  #FFFF66 |  #FFFF33 |  #FFFF33 |
 #FFCCFF |  #FFCCCC |  #FFCC99 |  #FFCC66 |  #FFCC33 |  #FFCC00 |
 #FF99FF |  #FF99CC |  #FF9999 |  #FF9966 |  #FF9933 |  #FF9900 |
 #FF66FF |  #FF66CC |  #FF6699 |  #FF6666 |  #FF6633 |  #FF6600 |
 #FF33FF |  #FF33CC |  #FF3399 |  #FF3366 |  #FF3333 |  #FF3300 |
 #FF00FF |  #FF00CC |  #FF0099 |  #FF0066 |  #FF0033 |  #FF0000 |
 #CCFFFF |  #CCFFCC |  #CCFF99 |  #CCFF66 |  #CCFF33 #CCFF33 |  #CCFF00 #CCFF00 |
 #CCCCFF |  #CCCCCC |  #CCCC99 |  #CCCC66 |  #CCCC33 |  #CCCC00 |
 #CC99FF |  #CC99CC |  #CC9999 |  #CC9966 |  #CC9933 |  #CC9900 |
 #CC66FF |  #CC66CC |  #CC6699 |  #CC6666 |  #CC6633 |  #CC6600 |
 #CC33FF |  #CC33CC |  #CC3399 |  #CC3366 |  #CC3333 |  #CC3300 |
 #CC00FF |  #CC00CC |  #CC0099 |  #CC0066 |  #CC0033 |  #CC0000 |
 #99FFFF |  #99FFCC |  #99FF99 |  #99FF66 |  #99FF33 |  #99FF00 |
 #99CCFF |  #99CCFF |  #99CC99 |  #99CC66 |  #99CC33 |  #99CC00 |
 #9999FF |  #9999CC |  #999999 |  #999966 |  #999933 |  #999900 |
 #9966FF |  #9966CC |  #996699 |  #996666 |  #996633 |  #996600 |
 #9933FF |  #9933CC |  #993399 |  #993366 |  #993333 |  #993300 |
 #9900FF |  #9900CC |  #990099 |  #990066 |  #990033 |  #990000 |
 #66FFFF |  #66FFCC |  #66FF99 |  #66FF66 |  #66FF33 |  #66FF00 |
 #66CCFF |  #66CCCC |  #66CC99 |  #66CC66 |  #66CC33 |  #66CC00 |
 #6699FF |  #6699CC |  #669999 |  #669966 |  #669933 |  #669900 |
 #6666FF |  #6666CC |  #666699 |  #666666 |  #666633 |  #666600 |
 #6633FF |  #6633CC |  #663399 |  #663366 |  #663333 |  #663300 |
 #6600FF |  #6600CC |  #660099 |  #660066 |  #660033 |  #660000 |
 #33FFFF |  #33FFCC |  #33FF99 |  #33FF66 |  #33FF33 |  #33FF00 |
 #33CCFF |  #33CCCC |  #33CC99 |  #33CC66 |  #33CC33 |  #FFCC00 |
 #3399FF |  #3399CC |  #339999 |  #339966 |  #339933 |  #339900 |
 #3366FF |  #3366CC |  #336699 |  #336666 |  #336633 |  #336600 |
 #3333FF |  #3333CC |  #333399 |  #333366 |  #333333 |  #333300 |
 #3300FF |  #3300CC |  #330099 |  #330066 |  #330033 |  #330000 |
 #00FFFF |  #00FFCC |  #00FF99 |  #00FF66 |  #00FF33 |  #00FF00 |
 #00CCFF |  #00CCCC |  #00CC99 |  #00CC66 |  #00CC33 |  #00CC00 |
 #0099FF |  #0099CC |  #009999 |  #009966 |  #009933 |  #009900 |
 #0066FF |  #0066CC |  #006699 |  #006666 |  #006633 |  #006600 |
 #0033FF |  #0033CC |  #003399 |  #003366 |  #003333 |  #003300 |
 #0000FF |  #0000CC |  #000099 |  #000066 |  #000033 |  #000000 |

| Snow #FFFAFA | GhostWhite #F8F8FF | WhiteSmoke #F5F5F5 | Gainsboro #DCDCDC |

| FloralWhite #FFFAF0 | OldLace #FDF5E6 | Linen #FAF0E6 | AntiqueWhite #FAEBD7 |

| PapayaWhip #FFEFD5 | BlanchedAlmond #FFEBCD | Bisque #FFFAF0 | PeachPuff #FFDAB9 |

| NavajoWhite #FFDEAD | Moccasin #FFE4B5 | Cornsilk #FFF8DC | Ivory #FFFFF0 |

| LemonChiffon #FFFACD | Seashell #FFF5EE | Honeydew #F0FFF0 | MintCream #F5FFFA |

| Azure #F0FFFF | AliceBlue #F0F8FF | lavender #E6E6FA | Lavender Blush #FFF0F5 |

| MistyRose #FFE4E1 | White #FFFFFF | Black #000000 | DarkSlateGray #2F4F4F |

| LightSlateGray #778899 | Gray #BEBEBE | LightGray #D3D3D3 | MidnightBlue #191970 |

| CornflowerBlue #6495ED | DarkSlateBlue #483D8B | SlateBlue #6A5ACD | MediumSlateBlue #7B68EE |

| LightSlateBlue #8470FF | NavyBlue #000080 | DimGrey #696969 | SlateGrey #708090 |

| MediumBlue #0000CD | RoyalBlue #4169E1 | Blue #0000FF | DodgerBlue 1E90FF |

| DeepSkyBlue #00BFFF | SkyBlue #87CEEB | LightSkyBlue #87CEFA | SteelBlue #4682B4 |

| LightSteelBlue #B0C4DE | LightBlue #ADD8E6 | PowderBlue #B0E0E6 | PaleTurquoise #AFEEEE |

| DarkTurquoise #00CED1 | MediumTurquoise #48D1CC | Turquoise #40E0D0 | Cyan #00FFFF |

| LightCyan #E0FFFF | CadetBlue #5F9EA0 | MediumAquamarine #66CDAA | Aquamarine #7FFFD4 |

| DarkGreen #006400 | DarkOliveGreen #556B2F | DarkSeaGreen #8FBC8F | SeaGreen #2E8B57 |

| MediumSeaGreen #3CB371 | LightSeaGreen #20B2AA | PaleGreen #98FB98 | SpringGreen #00FF7F |

| LawnGreen #7CFC00 | Green #00FF00 | Chartreuse #7FFF00 | MedSpringGreen #00FA9A |

| GreenYellow #ADFF2F | LimeGreen #32CD32 | YellowGreen #9ACD32 | ForestGreen #228B22 |

| OliveDrab #6B8E23 | DarkKhaki #BDB76B | PaleGoldenrod #EEE8AA | LightGoldenrodYellow#FAFAD2 |

| LightYellow #FFFFE0 | Yellow #FFFF00 | Gold #FFD700 | LightGoldenrod #EEDD82 |

| Goldenrod #DAA520 | DarkGoldenrod #B8860B | RosyBrown #BC8F8F | IndianRed #CD5C5C |

| SaddleBrown #8B4513 | Sienna #A0522D | Peru #CD853F | Burlywood #DEB887 |

| Beige #F5F5DC | Wheat #F5DEB3 | SandyBrown #F4A460 | Tan #D2B48C |

| Chocolate #D2691E | Firebrick #B22222 | Brown #A52A2A | DarkSalmon #E9967A |

| Salmon #FA8072 | LightSalmon #FFA07A | Orange #FFA500 | DarkOrange #FF8C00 |

| Coral #FF7F50 | LightCoral #F08080 | Tomato #FF6347 | OrangeRed #FF4500 |

| Red #FF0000 | HotPink #FF69B4 | DeepPink #FF1493 | Pink #FFC0CB |

| MediumVioletRed #C71585 | VioletRed #D02090 | Magenta #FF00FF | Violet #EE82EE |

| Plum #DDA0DD | LightPink #FFB6C1 | PaleVioletRed #DB7093 | Maroon #B03060 |

| Orchid #DA70D6 | MediumOrchid #BA55D3 | DarkOrchid #9932CC | DarkViolet #9400D3 |

| BlueViolet #8A2BE2 | Purple #A020F0 | MediumPurple #9370DB | Thistle #D8BFD8 |
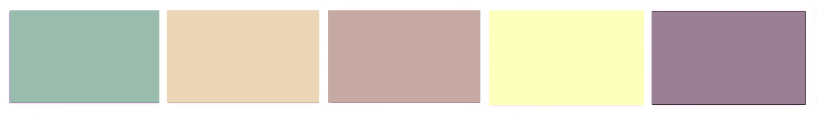
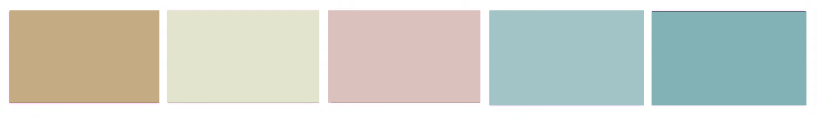
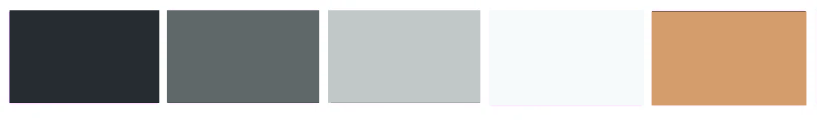
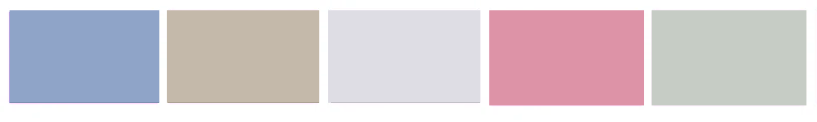
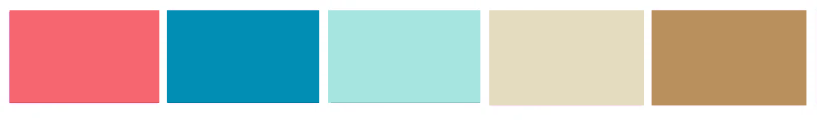
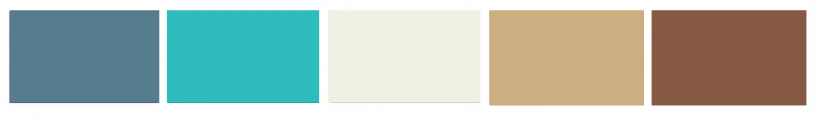
โค้ดสีพาสเทล
สำหรับสีพาสเทลกับการใช้ใน Social Media ต่าง ๆ นั้น โดยส่วนใหญ่แล้วจะนำมาแต่งรูป หรือใส่สีเข้าไปเพื่อให้รูปนั้นดูมีความอ่อนโยน มองแล้วสบายตา และดูละมุนขึ้น และที่ฮิตที่สุดก็เห็นจะเป็นการนำสีเหล่านี้ เข้าไปใส่เป็น BG (Background) หรือพื้นหลังใน Story IG ไม่ก็ดูดสีไปใส่พื้นหลังข้อความ หรือตัวข้อความเองเลยก็มี แล้วแต่ว่าจะนำไปใช้ทำอะไร
สีพาสเทลคืออะไร?
เรามาทำความรู้จักกับสีพาสเทลกันก่อนเล็กน้อย เผื่อใครยังไม่รู้ว่านอกจากความสวยของตัวสีแล้ว มันมีประโยชน์อย่างไรอีกบ้าง ความจริงแล้วสีแบบพาสเทล ก็คือการนำสีที่เป็นแม่สี หรือสีต่างๆ มาผสมเข้ากับสีขาว และความเข้มก็จะดูลดลง พูดภาษาชาวบ้าน ก็คือการทำให้สีเดิมอ่อนลงนั่นเอง นอกจากความสวยของสีที่อ่อนลงแล้ว สีเหล่านี้ยังไปกระตุ้นต่อมไพเนียล (Pineal Gland) ของสมอง ที่ส่งผลต่อความรู้สึก ฮอร์โมน และจิตใจด้วย จึงทำให้เมื่อเราเห็นสีแบบพาสเทลแล้ว จะทำให้รู้สึกสบายตาสบายใจ และผ่อนคลายตามไปด้วย จึงไม่แปลกใจว่าทำไมคนส่วนใหญ่ถึงชอบใช้พาสเทลกัน
สำหรับ Code สีพาสเทลที่เราจะเอามาแนะนำนั้น จะมีอยู่หลายเฉดสีที่ต่างกันไป รวมไปถึงโทนที่ต่างกันออกไปด้วย ใครอยากนำไปใช้งาน ก็สามารถก็อปโค้ดของสีพาสเทล รหัส Hex หรือง่ายกว่านั้นก็ดูดสีไปใช้กันได้เลย ส่วน Code สีพาลเทลนั้นก็จะเรียงกันตามลำดับของสี

| #46302B | #76504F | #D4CCCA | #A37E7E | #86736C |

| #99BBAD | #EBD8B7 | #C6A9A3 | #FDFFBC | #9A8194 |

| #C6AC84 | #E2E5CC | #D9C2BD | #A2C4C6 | #82B2B7 |

| #252B31 | #5E6668 | #C1C8C7 | #F6FAFB | #D49C6B |

| #8EA4C9 | #C3B8AA | #DEDCE5 | #DB93A6 | #C7CCC5 |

| #BBEAA6 | #E3C878 | #ED9A73 | #E688A1 | #F14668 |

| #845EC2 | #FFC75F | #F9F871 | #FF5E78 | #413C69 |

| #CAE7E3 | #B2B2B2 | #EEB8C5 | #DCDBD9 | #FEC7BB |

| #FF9292 | #FFB4B4 | #FFDCDC | #FFE8E8 | #4A3933 |

| #E9BBB5 | #E7CBA8 | #AAD9CE | #E8D595 | #8DA47E |

| #9C4B28 | #E4815D | #FDB195 | #FFD1BB | #FFFAF6 |

| #45654F | #7F9E99 | #E6F1EF | #F9FAFC | #D5A594 |

| #362C1D | #406E1C | #816E25 | #C9C94B | #CED19F |

| #218B81 | #9AD9DB | #E5DBD9 | #98D4BB | #EB96AB |

| #698396 | #A9C8C0 | #DBBC8E | #AE8A8C | #7C98AB |

| #5D4B63 | #A38182 | #CECBDA | #F6E5E4 | #D74D63 |

| #DDF2F4 | #84A6D6 | #4382BB | #E4CEE0 | #A15D98 |

| #191F1D | #345C56 | #C85E6C | #C43D56 | #600318 |

| #F4656D | #008EB3 | #A7E5E0 | #E4DBBE | #BB8F5B |

| #537C8E | #2EBDBD | #EFF1E4 | #CEAE7F | #85583F |
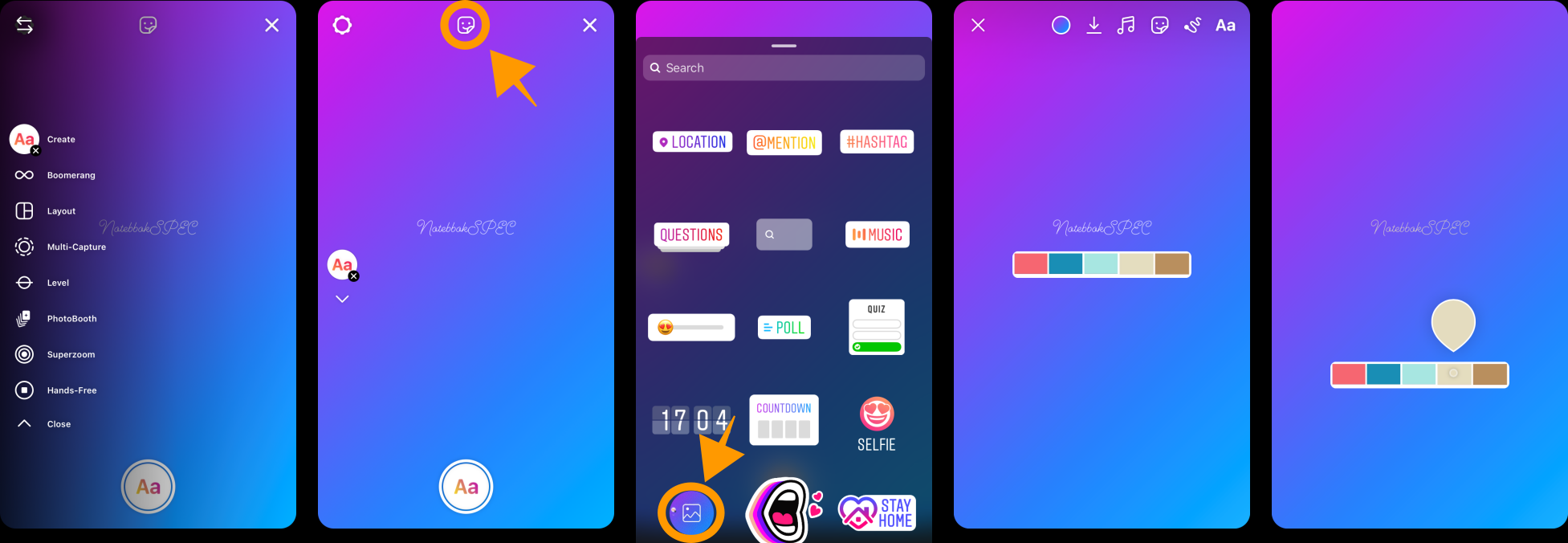
ตัวอย่าง การใช้งานโค้ดสีบน IG Story
สำหรับการนำสีเหล่านี้ ไปใช้บน Story IG (Instagram) บนระบบ Android นั้นไม่สามารถทำได้ เนื่องจากทาง Instagram ไม่ได้อนุญาตให้เรากดแทรกรูปเข้าไปใน Story ได้ จะทำได้เพียงแค่การถ่ายรูปอย่างเดียว ถ้าถ่ายรูปจากหน้าจอคอม หรือหน้าจอมือถืออีกเครื่องก็พอได้อยู่ แต่เป็นวิธีที่ยุ่งยาก และไม่สามารถทำได้หากอยู่คนเดียว ส่วนที่ทำได้อย่างแน่นอนเลยก็คือบนระบบ iOS ที่สามารถแทรกรูปภาพจากอัลบัมเข้าไปได้เลย และการใช้สีเหล่านี้ จะเปลี่ยนได้แค่เพียงสีของตัวอักษรที่พิมพ์ หรือเขียน กับพื้นหลังของตัวอักษรอย่างเดียว มีวิธีทำดังนี้

- กดแคปหน้าจอสีที่ต้องการนำไปใช้ และเข้าไปยังแอพพลิเคชัน Instagram >> เลือกถ่าย IG Story จากนั้นก็พิมพ์ข้อความตามปกติ
- กดเข้าไปที่ไอคอนการแปะสติกเกอร์ แล้วเลือกเมนูแทรกรูป (จะเป็นรูปที่อยู่ในอัลบั้มมือถือ) จากนั้นจึงเลือกรูปสีที่แคปหน้าจอเปิดเข้ามาใน IG Story
- กดที่ตัวหนังสือที่พิมพ์เอาไว้ จากนั้นเลือกไอคอนเปลี่ยนสี และกดเครื่องมือดูดสี และเลื่อนตัวดูดสีไปยังสีที่ต้องการ จากรูปที่ได้แคปหน้าจอมา เมื่อได้สีที่ต้องการแล้ว ก็ลบรูปที่แทรกเข้ามา เพียงเท่านี้ก็จะสามารถเลือกสีได้ตามใจชอบแล้ว
และทั้งหมดนี้ก็เป็นโค้ดสีที่ใช้งานบ่อย รวมไปถึงโค้ดสีพาสเทล และตัวอย่างการใช้งาน เช่น การเปลี่ยนสีตัวหนังสือบน Story IG ง่าย ๆ ซึ่งแต่ละโทนสีก็จะมีความแตกต่างกันไป ขึ้นอยู่กับว่าจะนำไปใช้กับอะไรให้เข้ากัน หรือถ้าจะนำไปใช้กับงานอื่น ๆ อย่างการนำเสนองาน หรือทำเรซูเม่ให้สวย ๆ ก็ทำได้เหมือนกันนะ สามารถก็อปปี้โค้ดสีไปใช้กันได้เลย
อ่านบทความเพิ่มเติม/เนื้อหาที่เกี่ยวข้อง