สำหรับ Firefox หลายท่านที่ชอบท่องเน็ต จะรู้จักดีว่าเป็นเบราว์เซอร์ตัวหนึ่ง ที่มีประสิทธิภาพสูงในด้านความเร็ว ซึ่งปัจจุบันได้ออกเวอร์ชันล่าสุด เป็นเวอร์ชัน 5 แล้ว? คุณผู้ใช้จะเห็นว่าหน้าตาที่เปลี่ยนไปโดยมีจุดเด่นที่บาร์สีส้มที่มุมบนด้านซ้ายมือ เป็นที่รวมคำสั่งใช้งานต่างๆ? วันนี้ก็มาแนะการปรับแต่งที่ตัวบาร์เล็กน้อย โดยจะมาแนะการเปลี่ยนตัวอักษรที่เขียนว่า Firefox ให้มาเป็นคำที่คุณต้องการ

?
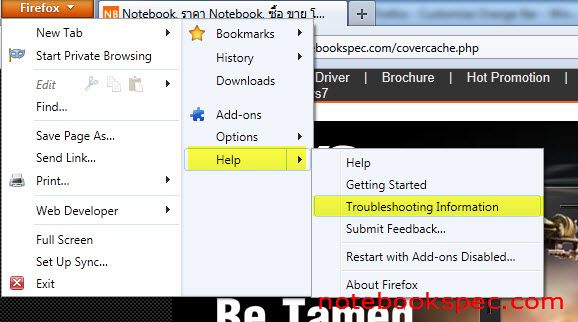
1.คลิกที่ Orange Bar เลือกคำสั่ง Help > Troubleshooting Information
?
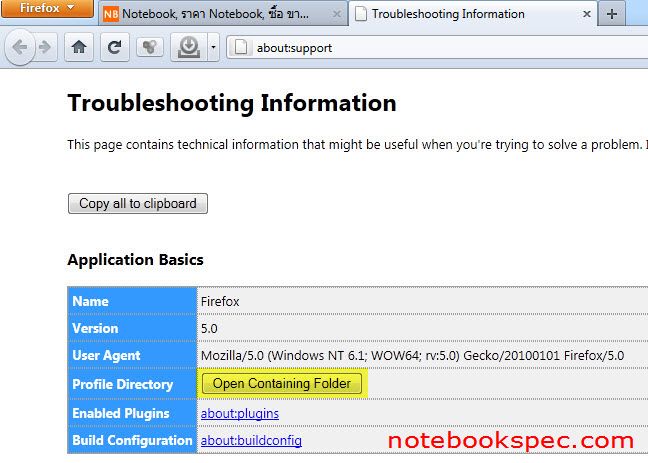
2.แล้วคลิกที่ปุ่ม Open Containing Folder
?
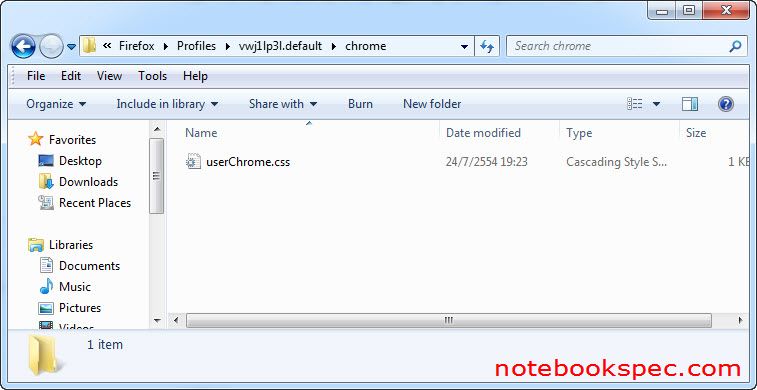
3.Firefox จะเปิดโฟลเดอร์ Profiles ขึ้นมาให้หาโฟลเดอร์ย่อยชื่อ chrome และในโฟลเดอร์นั้นต้องมีไฟล์ชื่อ userChrome.css ให้ใช้ Notepad เปิดไฟล์นี้เพื่อทำการแก้ไขไฟล์
?
4.ในกรณีที่ไม่มีโฟลเดอร์ chrome อยู่ที่โฟลเดอร์ Profiles ?ก็ให้สร้างโฟลเดอร์ chrome ขึ้นมาใหม่แล้ว ใช้ Notepad สร้างไฟล์ใหม่ในโฟลเดอร์นี้ โดยตั้งชื่อเป็น? userChrome.css รายละเอียดของไฟล์ก็ตามข้างล่างนี้
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button
{
background: #orange !important;
}
#appmenu-button dropmarker:before {
content: “Firefox” !important;
color: #FFFFFF !important;
}
#appmenu-button .button-text {
display: none !important;
}
5.จุดที่จะเปลี่ยนแปลงตัวอักษร Firefox เป็นอย่างอื่น ก็มีตามนี้
- เป็นตัวระบุว่าตัวอักษรเป็นสีใด
background: #orange !important;
- จุดที่จะเปลี่ยนตัวอักษรเป็นคำที่คุณต้องการ
content: “Firefox” !important;
- ระหัสโค้ดสีของตัวอักษร
color: #FFFFFF !important;
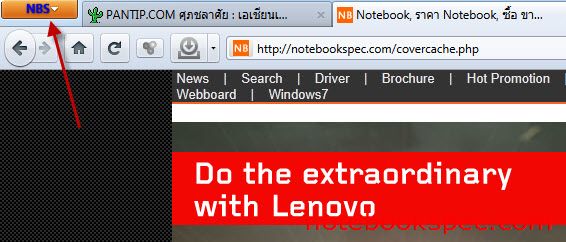
ตัวอย่าง ?จะเปลี่ยนคำว่า Firefox เป็น NBS และตัวอักษรเป็นสีน้ำเงิน
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button
{
background: #Blue !important; <—
}
#appmenu-button dropmarker:before {
content: “NBS” !important; <—
color: #0000FF!important; <—
}
#appmenu-button .button-text {
display: none !important;
}
ระหัสโค้ดสี
Black: #000000
Red: #FF0000
Green: #00FF00
Blue: #0000FF
Yellow: #FFFF00
Cyan: #00FFFF
Pink: #FF00FF
Gray: #C0C0C0
White: #FFFFFF